新闻动态
用原生HTML5控件实现输入框自动提示(下拉列表补全)
科思拓网站建设公司 2021-01-17
HTML5 元素 datalist 介绍想象一下我们想要用户输入一个字符串,例如他们的名字,我们可能会用到input 元素,这样子用户就可以随意的输入他们的内容。想象一下假如我们需要用户输入的是他们的国家居住地,我们更喜欢使用select元素,这个将会限制可选的结果(有时候也许是好的),并且还存在着一个潜在的巨大用户选择。
元素介绍
想象一下我们想要用户输入一个字符串,例如他们的名字,我们可能会用到元素,这样子用户就可以随意的输入他们的内容。想象一下假如我们需要用户输入的是他们的国家居住地,我们更喜欢使用元素,这个将会限制可选的结果(有时候也许是好的),并且还存在着一个潜在的巨大用户选择。
但如果我们想要用户自由输入的同时又有一些建议选项,这里就是的用处了。
示例代码
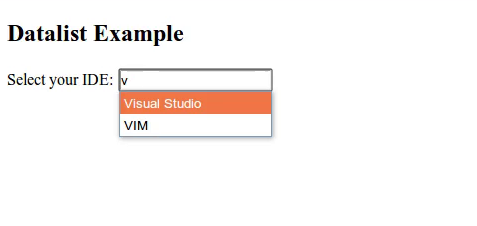
datalist包含元素,类似于元素,然而并不是独立控制,相反它是附加在上的list,类似于下面的这段代码:
<body><label>Select your preferred code editor:label> <input type="text" id="txt_ide" list="ide" /> <datalist id="ide"> <option value="Brackets" /> <option value="Coda" /> <option value="Dreamweaver" /> <option value="Espresso" /> <option value="jEdit" /> <option value="Komodo Edit" /> <option value="Notepad++" /> <option value="Sublime Text 2" /> <option value="Taco HTML Edit" /> <option value="Textmate" /> <option value="Text Pad" /> <option value="TextWrangler" /> <option value="Visual Studio" /> <option value="VIM" /> <option value="XCode" /> datalist>body>
这段代码里面使用到了控制着一个list的新属性,这是告诉浏览器加载一个id为上面list的值的这个列表值或者来自datalist的建议。

根据官方W3C的文档,datalist还可以用于下面这些
- Data & Time (including Month etc.), Range and more.
更多的属性
我们还可以给它的option添加一个label属性
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Documenttitle>head><body><label>Select your preferred code editor:label> <input type="text" id="txt_ide" list="ide" /> <datalist id="ide"> <option value="Brackets" /> <option value="Coda" /> <option value="Dreamweaver" /> <option value="Espresso" /> <option value="jEdit" /> <option value="Komodo Edit" /> <option value="Notepad++" /> <option value="Sublime Text 2" label="the develpoer's choice" /> <option value="Taco HTML Edit" /> <option value="Textmate" /> <option value="Text Pad" /> <option value="TextWrangler" /> <option value="Visual Studio" /> <option value="VIM" /> <option value="XCode" /> datalist>body>html>
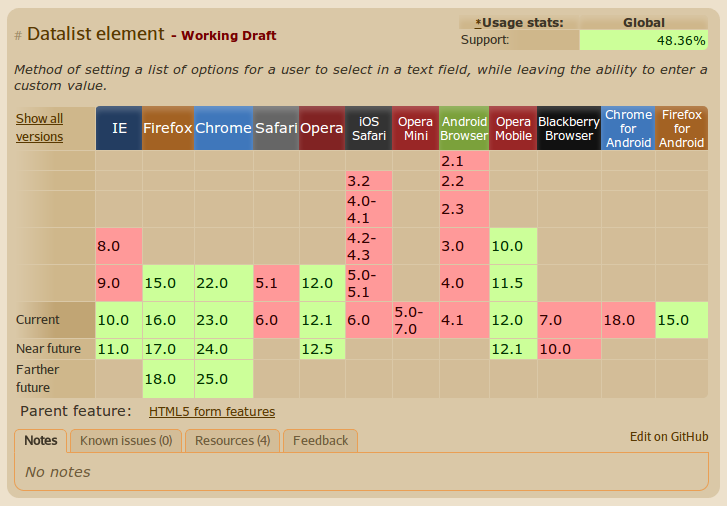
兼容性
支持最新IE10、Firefox、Chrome和Opera,不支持ios和Android,你可以在这里查看最新支持:canIUse

原文链接:HTML5 元素 datalist 介绍 版权所有,转载时请注明出处,违者必究。
注明出处格式:前端开发博客 (http://caibaojian.com/datalist.html)